Ventajas de usar pop ups 😱😱
Los pop ups sirven para 2 grandes cosas:
– Convertir el trafico que recibes (ejemplo: usuarios a suscriptores)
Según un estudio de Privy, el 98% de los visitantes se van de una web promedio sin hacer nada de valor, una perdida de oportunidades alarmante.
De poco sirve tener 25,000 usuarios/mes, si el 80% por cierto se va de tu sitio sin tomar acción.
Mas de 23 millones de visitantes se convirtieron en suscriptores en tan solo 2 años, gracias a los popups de los usuarios de Sumo. Fuente
Junto con los live chats, los pop ups son el complemento que mas puede influir en las conversiones y ventas de una tienda online.
De acuerdo con Sumo, la conversión promedio de los popups es del 3.09%, pero puede llegar hasta un 11% si se ofrece algo de mucho valor, como un código de descuento.
– Mostrar contenido solo cuando el usuario lo necesita
La experiencia del usuario es prioridad y si hay un elemento que no es indispensable, para que mostrarselo al usuario (y cargarlo) desde el comienzo.
Ademas para que saturar una interfaz con tanta información o elementos, recuerda que menos es más.
Ojo: las siguientes plataformas ya ofrecen un creador de popups:👀
Si usas alguna, es mejor aprovechar el plugin que traen incluido, para no sobrecargar tu página web con más elementos.
¿Por qué no programar desde 0 el popup?
Tiempo: Es lo mas valioso. El popup que necesitas puedes crearlo en la mitad del tiempo con alguna de las siguientes herramienta, que desarrollandolo desde 0.
Conocimiento: Con las siguientes herramientas no necesitas saber de programación y aun asi puedes crear el popup exactamente como lo requieres.
Costo: Desarrollar un popup complejo puede tener un costo que no se ajusta al presupuesto de la mayoría de sitios web pequeños y medianos. Las siguientes herramientas tienen una versión gratuita y planes de pago muy baratos.
Los mejores creadores de popups visuales:
Para convertir a los usuarios:
5. Optinmonster
Páginas reales que usan Optinmonster:
Precios
- Basic-$9 USD/mes
- Plus-$19 USD/mes
- PRO-$29 USD/mes
6. Popup Maker
Exlusivo WordPress
Precios
- Core Plugin: $0
- Extension Bundle: $16/mes (pero pagado anualmente)
Para mostrar contenido:
1. Popup Maker
Exlusivo WordPress
Precios
- Core Plugin: $0
- Extension Bundle: $16/mes (pero pagado anualmente)
2. Codepen (avanzado)
Si ya tienes conocimientos en HTML y CSS básicos lo mejor que puedes hacer es solo ocupar códigos con popups “preconfigurados” para no perjudicar tanto el tiempo de carga, pero tampoco empezar desde 0.
Estilos de pop ups para páginas web
Opt-In Center
Se ha convertido en el estándar. Se trata de una ventana emergente de tamaño mediano que se muestra en el centro oscureciendo en la mayoría de los casos el resto de contenido en la página.
Slide Box
A diferencia del primero suele ser de un tamaño menor y no suele opacar todo el contenido, también la mayoría de veces suele presentar efectos de entrada y salida bastante llamativos y agradables.
Bar
Se basa en mostrar el contenido en una barra normalmente delgada (aunque ahora pueden ser mas altas) ya sea en la parte de arriba o de abajo, puede ocuparse para el aviso sobre el uso de cookies.
Half Page
Este estilo logra que se visualice un pop up form de media página, el cual puede ser uno de los mas agresivos para el usuario a menos de que su apertura sea intencional.
Full Page
En este caso hablo de una ventana emergente de pagina completa, aunque bien puede utilizarse para una portada de bienvenida si el contenido no es relevante puede causarle muchas molestias al usuarios.
Estilos de comportamiento:
Click to Lightbox
Abre un popup con la misma intención del usuario por lo que no suele causar una mala experiencia, sin embargo obviamente puede pasar mas desapercibido en el caso de querer convertir con este estilo, por eso es que funciona más para mostrar contenido.
Puedes ver ejemplos en esta misma página, puesto que al hacer clic en el “Ver ejemplo” de cada herramienta, se abre un popup con una imagen.
Exit Intent
Este famoso estilo abre el pop up cuando el visitante intenta irse de tu página web. La consultra Nielsen Norman Group comprobo en uno de sus tantos estudios que funcionan muy bien, por lo que no es raro que grandes empresas utilicen este astuto metodo.
¿Preguntas que puedes hacerte? 🤔
👉 ¿Debo de pagar por ocupar estas herramientas?
Solo si lo necesitas. Estas aplicaciones tienen una versión gratuita para siempre, pero también un modelo de pago, el cual es mas que recomendable si deseas funciones mas avanzadas.
👉 ¿Cómo elegir la opción mas ideal para mi web?
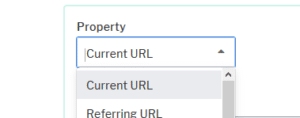
Primero define si lo que quieres es convertir a los visitantes o solo mostrar contenido. Si se trata del primer caso, te recomiendo echarle un ojo a la mini reseña de cada herramienta, ya que algunas ofrecen un sistema de email marketing, otras solo permiten 1 sitio web en su plan gratis y mas caracteristicas variadas que dependeran de tus necesidades, por ejemplo:
- Si necesitas diseñar pop ups para mas de un sitio, lo ideal es Sumo, si lo que requieres es segmentar cuando y cómo se muestran los popups forms de manera avanzada el ideal es Justuno.
- Y si deseas estadisticas de conversión integradas y personalizar cada detalle del diseño (visualmente), Privy y Justuno son muy buenos con esto.,
- Si quieres tener un sistema de email marketing incluido para no andar como loco con tantas herramientas, Privy es la mejor opción para ello.
La verdad es que honestamente puedes confiar en nuestro ranking, que se basa en una investigación profunda de casi un mes. Como te daras cuenta, nuestro listado es muy diferente de la mayoria de otros sitios web, que realizan un informe sencillo y sin cuidado.
👉 ¿Cómo se instalan en mi página web?
Es realmente facil. Estas herramientas te proporcionan un código que tan solo debes añadir en el Head o Footer general de tu sitio y listo.
No tienes que hacer modificiones de código ni descargar nada. Pero por si acaso, te dejo este tutorial que podria ayudarte mucho en la instalación.














2 Comentarios para “Aquí esta el pop up que tu web necesita”
esta genial el tutorial, podré usarlo al cargar el body de la pagina?
Hola, Fernando, claro que si. Solo es cuestión de manipularlo. Si tienes problemas avísame.