No importa la plataforma con la que trabajes, insertar un widget o gadget en tu website no es nada complicado, solo es cuestión de copiar y pegar texto. A continuación te muestro como hacerlo en las plataformas mas famosas como Jimdo o Weebly. En un futuro añadiré aún más.
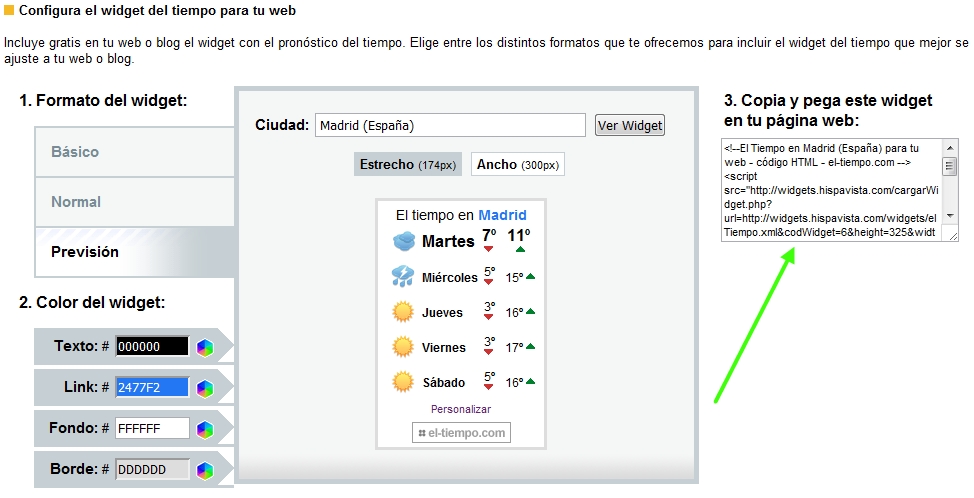
Utilizaremos como ejemplo un widget que proporciona el sitio: el-tiempo.com
Anuncio:
En el CMS Webnode (V1).
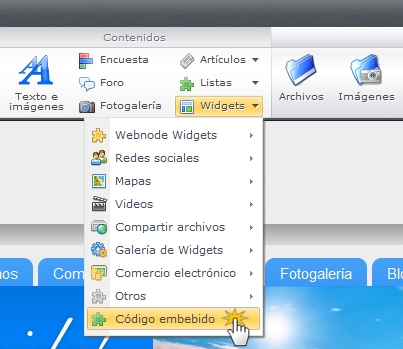
2. En el apartado “Contenido” del editor le damos clic a “Widgets” y posteriormente elegimos “Código Embebido”.
3. Se abrirá la ventana: “Nuevo Widget: Insertar Código”. Inserta el código que has copiado anteriormente y configura la alineación del widget. Confirma los cambios realizados haciendo clic en “Aceptar”.
4. Publica los cambios para que los puedan ver los visitantes correctamente, listo.
En el CMS Webnode (V2).
1. Una vez que obtenemos el código HTML de nuestro widget, lo copiamos y nos dirigimos al constructor visual de nuestro sitio.
2. Debajo de cualquier elemento, damos click en el botón de “+” y seleccionamos la opción “HTML”, que esta en el segundo bloque.
3. Pega el código en el cuadro de la ventana y haz clic en “Ok”.
4. Publica los cambios realizados y listo.
En el CMS Blogger (Google).
3. En la pagina (PopUp) que se abre seleccionamos la opción “HTML/Javascript” para insertar el código en nuestro blog.

4. Una vez elegida la opción aparecerá un cuadro de texto en donde pegaremos nuestro código HTML, ten cuidado en no modificar nada, ya que podría no funcionar el widget correctamente.

5. Una vez colocado el código HTML cerramos la ventana y publicamos los cambios, luego nos podemos ir a nuestro blog y veremos como esta funcionando el widget.
En el CMS PaginaWebGratis.es (PWG)


En el CMS Weebly.


En el CMS Jimdo
1. Una vez que obtenemos el código HTML de nuestro widget, lo copiamos y nos dirigimos al editor de nuestra página web creada en Jimdo.
2. Hay que añadir un modulo, para eso haz click en el botón con este titulo.

3. Elije la opción “Widget / HTML” y dentro del campo de texto que aparece pega el código HTML.
34 Después haz clic en Guardar y listo veras como funciona el widget correctamente en tu web.
Leer más: http://patuweb.webnode.es/news/como-poner-un-widget-o-gadget/







2 Comentarios para “Como poner un Widget o Gadget HTML en tu web o blog.”
Cordial saludo
Si necesito directamente en código HTML con CSS y Javascript, son los recursos que estoy utilizando, ¿Cómo lo hago?
Muchas gracias
Hola :D, ¿qué creador web utilizas (JIMDO, Wix)? y ¿qué quieres insertar en tu web?